Arduino Uno Scrolling Text Display Tutorial - DIY LED Project

Introduction:
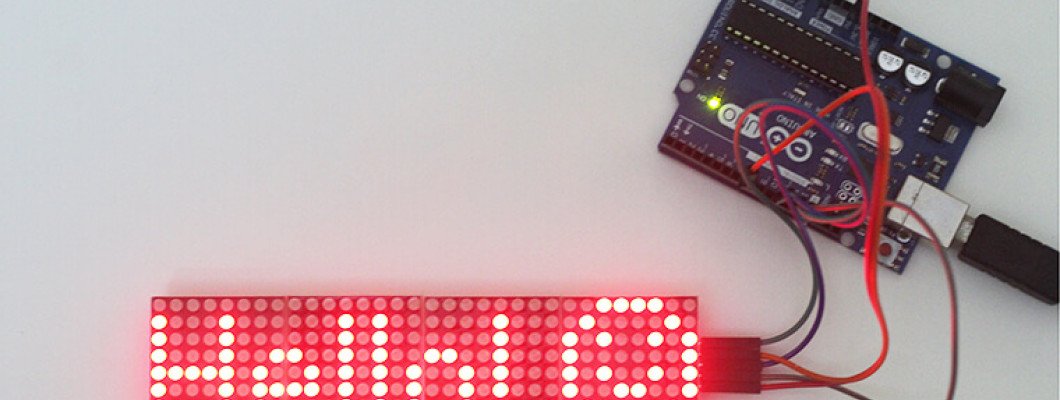
Scrolling text LED displays have become increasingly popular for conveying messages in various settings. Whether it's displaying information in public places, creating eye-catching signage, or adding a personal touch to your projects, these displays offer endless possibilities. One of the key tools for bringing these displays to life is the Arduino Uno, a versatile microcontroller board widely used in DIY electronics projects. In this blog post, we will guide you through the process of building your own scrolling text LED display using Arduino Uno.
Required Hardware Components:
- Arduino Uno board: The heart of your project, the Arduino Uno provides the necessary processing power and IO capabilities.
- Breadboard: This platform allows you to easily connect and prototype your circuit without the need for soldering.
- Jumper wires: These wires are essential for making connections between components on the breadboard.
- LED matrix display: Choose an LED matrix display of your preferred size, such as 8x8 or 16x16. This will determine the number of LEDs available for your scrolling text display.
- 74HC595 shift register: The shift register expands the number of output pins available on the Arduino Uno, allowing you to control multiple LEDs with fewer pins.
- Resistors: Depending on the LED matrix display and power supply, you may need resistors to ensure proper voltage and current distribution.
- Power supply: Select a suitable power supply based on the voltage requirements of your LED matrix display. Ensure it can deliver enough current to power the display.
- USB cable for Arduino Uno: This cable is used to connect the Arduino Uno to your computer for programming and power.
Setting Up the Arduino Uno:
To get started, follow these steps to set up your Arduino Uno:
- Connect the Arduino Uno board to your computer using the USB cable.
- Install the Arduino IDE software and the necessary drivers for the Arduino Uno.
- Open the Arduino IDE and select the correct board (Arduino Uno) from the "Tools" menu.
- Choose the appropriate port for communication between the Arduino Uno and your computer.
- Test the connection by uploading a simple program, such as the Blink example, to make an LED connected to the Arduino Uno blink. This ensures that the board is functioning correctly.
Coding the Scrolling Text Functionality:
Now, let's dive into the coding part. Follow these steps to implement scrolling text functionality:
- Start by including the necessary libraries for controlling the LED display. Depending on the LED matrix display you're using, you may need to install specific libraries. Refer to the documentation or resources provided with your LED matrix display.
- Initialize the variables for the data pins, latch pin, and clock pin. These pins will be used to control the shift register and send data to the LED matrix display.
- Create an array or string variable to store the desired text message that you want to display. For example, you can use a character array or a string variable like "Hello, Arduino!"
- Implement a loop to shift the text data across the LED matrix. This involves sending the appropriate data to the shift register and updating the display accordingly. Iterate through each character in the text message and shift it across the LED matrix display.
- Set the appropriate delay between each shift to control the scrolling speed. Experiment with different delay values to achieve the desired scrolling effect.
- Test the code by uploading it to the Arduino Uno and observe the scrolling text effect on your LED matrix display. Make adjustments as needed to achieve the desired scrolling behavior.
Assembling the LED Display:
Once you have the code running successfully, it's time to assemble the LED display:
- Refer to the datasheet or documentation of your LED matrix display to understand the pin configurations.
- Connect the LED matrix display to the Arduino Uno using the breadboard and jumper wires. Ensure that the data pins, latch pin, and clock pin are correctly connected according to your code and LED matrix display specifications.
- Connect the power supply to the Arduino Uno, adhering to the voltage requirements of your LED matrix display. Be mindful of polarity and ensure a stable power source.
- Double-check all the wiring connections before powering on the setup to avoid any potential issues.
Testing and Troubleshooting:
After assembling the LED display, follow these steps to test and troubleshoot any issues:
- Upload the complete code to the Arduino Uno and check for any compilation errors in the Arduino IDE.
- Power on the setup and observe the scrolling text display on your LED matrix. Verify that the text scrolls smoothly and displays the correct message.
- If the display is not working as expected, first check your wiring connections. Make sure all the pins are correctly connected and the power supply is providing the required voltage.
- Check for loose connections, damaged components, or incorrect pin assignments. Recheck the code to ensure it matches your hardware setup.
- Troubleshoot step by step, referring to online resources, forums, or documentation for your specific LED matrix display model.
Conclusion:
This project showcases the power and versatility of Arduino Uno for creating interactive and dynamic displays. The combination of hardware components, coding techniques, and assembly skills allows you to personalize your scrolling text display for various applications. As you delve further into the world of Arduino Uno, you'll discover numerous other exciting projects and possibilities. So, keep exploring and let your creativity shine with Arduino Uno!
29 Comment(s)
1
1
Looking for a fun and exciting night out in Dehradun? Look no further than the Call Girls in Dehradun! These lovely ladies are here to provide you with the companionship and entertainment you desire.
If you're looking for some fun and excitement in Dehradun why not consider hiring a call girl? These lovely ladies are here to provide you with companionship and entertainment during your stay in the city.
Have you ever heard about the Selaqui Call Girls? They are known for their beauty charm and companionship. These girls provide services to those who are looking for some fun and excitement in their lives.
Looking for a good time in Patna? Call girls in Patna are here to make sure you have a night to remember. With their charm and beauty they will make you feel like a king.
Kirti Nagar Call Girls are known for their beauty and charm. These girls are experts in providing companionship and entertainment to their clients. They are available for both incall and outcall services ensuring that their clients have a memorable experience.
Looking for some fun and excitement in Moti Nagar? Look no further than our top-notch call girl service! Our beautiful and charming ladies are here to provide you with the companionship you desire.
Mumbai Escorts Service offers a range of services for those looking for companionship and entertainment in the bustling city of Mumbai. With a variety of options to choose from clients can select the perfect companion to accompany them to events dinners or simply spend time together
Looking for a fun and exciting time in Pune? Look no further than the fabulous escorts in Pune! These beautiful and charming companions are ready to show you a good time and make your stay in Pune unforgettable.
If you are looking for a reliable and professional escort service in Surat look no further! Our team of beautiful and friendly escorts are here to provide you with a memorable and enjoyable experience.
Have you ever thought about hiring a Ranchi escort for a night of fun and excitement? These beautiful and charming women are available to accompany you to parties events or just for a quiet night in.
The callgirlsservice.online hot call girls are not only beautiful and well-trained, but they're also really young and independent, so you're guaranteed an amazing experience. VIP call girls from callgirlsservice.online are available for both in- and out-calls, and delivery is always free. Give us a call at 03272111153 right now if you're looking for affordable call lady services.
Need a little excitement in your life? Book an appointment with one of the female call girls in Lahore and let them take you on a wild ride you’ll never forget! These ladies are experts at providing sexual pleasure, and they love to lie down for their clients.
Our agency is one of the finest escort agency that is providing young and escort at all the regions of Karachi. Our young escort are available for both in call and outcall with 24/7 free delivery.
Our agency is one of the finest call girl agency that is providing young and call girl at all the regions of Islamabad. Our young call girls are available for both in call and outcall with 24/7 free delivery.
Karachi Escorts Services is a leading escort service provider in Karachi, Pakistan. Our escorts are available for all occasions, from business meetings.
There are reputable agencies in Lahore that provide high-quality and genuine lahore call girls for those seeking companionship.
You feel whole when you have a girl in your life. Every man is happy and full when he's with a girl. A man feels whole when he's with the right girl. There are many pretty escorts to choose from at Escorts service in Islamabad. You can hire a security service at any time of the day, which is great. We provide cutest girls, and step sister girls.
Pshychedeliccbdandthcshop
https://psychedeliccbdandtchshop.com
<a href="https://psychedeliccbdandtchshop.com/product/echinopsis-zamnesiana-2/" rel="dofollow">echinopsis zamnesiana</a>
<a href="https://psychedeliccbdandtchshop.com/product/hhc-shake-flower/" rel="dofollow">hhc shake</a>
<a href="" rel="dofollow">stardawg cbd flower</a>
<a href="https://psychedeliccbdandtchshop.com/product/purple-stardawg-30-cbd-flower/" rel="dofollow">avery albino mushroom</a>
<a href="https://psychedeliccbdandtchshop.com/product/averys-albino-mushrooms/" rel="dofollow"></a>
<a href="https://psychedeliccbdandtchshop.com/product/hhc-shake-flower/" rel="dofollow">hhc shake uk</a>
<a href="https://psychedeliccbdandtchshop.com/product/canna-hemp-calm-cbd-disposable-vape-pen/" rel="dofollow">canna hemp vape</a>
<a href="https://psychedeliccbdandtchshop.com/product/canna-hemp-sleep-vape-cartridge/" rel="dofollow">canna hemp sleep disposable vape pen</a>
<a href="https://psychedeliccbdandtchshop.com/product/gold-standard-cbd-225-mg-natural-vape-cartridge/" rel="dofollow">gold standard cbd</a>
<a href="https://psychedeliccbdandtchshop.com/product/puff-boyz-nn-dmt-5ml400mg-cartridge-cavendish/" rel="dofollow">puff boyz dmt</a>
<a href="https://psychedeliccbdandtchshop.com/product/sex-panther-flower/" rel="dofollow">sex panther thca flower</a>
<a href="https://psychedeliccbdandtchshop.com/product/5-meo-dmt-cartridge-1ml/" rel="dofollow">5 meo dmt cartridge</a>
PSYCHEDELIC ASSOCIATION
https://psychedelicassociation.store
<a href="https://psychedelicassociation.store/product/schwifty-labs-dmt-cartridge-1ml/" rel="dofollow">schwifty labs</a>
<a href="https://psychedelicassociation.store/product/canna-hemp-sleep-cbd-disposable-vape-pen/" rel="dofollow">canna hemp sleep disposable vape pen</a>
<a href="https://psychedelicassociation.store/product/averys-albino-mushrooms/" rel="dofollow">averys albino for sale in australia</a>
<a href="https://psychedelicassociation.store/product/canna-hemp-relief-cbd-disposable-vape-pen/" rel="dofollow">canna hemp vape</a>
<a href="https://psychedelicassociation.store/product/pharmacbd-delta-8-rainbow-gummy-worms/" rel="dofollow">delta 8 gummy worms</a>
<a href="https://psychedelicassociation.store/product/hhc-wedding-cake-flower/" rel="dofollow">wedding cake hhc</a>
<a href="https://psychedelicassociation.store/product/creeper-mushroom-spores/" rel="dofollow">creeper spore syringe</a>
<a href="https://psychedelicassociation.store/product/canna-hemp-sunset-sherbert-vape-cartridge/" rel="dofollow">sunset sherbert cbd vape</a>
<a href="" rel="dofollow">buy leucistic cambodian spores</a>
<a href="https://psychedelicassociation.store/product/cambodian-mushrooms/" rel="dofollow"></a>
<a href="https://psychedelicassociation.store/product/high-thca-grape-frosty-flower/" rel="dofollow">grape frosty strain</a>
<a href="https://psychedelicassociation.store/product/brazilian-mushrooms/" rel="dofollow">brazil mushroom</a>
KANHA GUMMIES
https://kanha-gummiesshop.com
<a href="https://kanha-gummiesshop.com/product/kanha-strawberry-indica-gummies-100mg/" rel="dofollow">kanha indica</a>
<a href="https://kanha-gummiesshop.com/product/kanha-sour-cherry-limeade-sativa-gummy-belts-100mg/" rel="dofollow">kanha belts</a>
<a href="https://kanha-gummiesshop.com/product/kanha-watermelon-hybrid-gummies-100mg/" rel="dofollow">kanha gummies</a>
<a href="https://kanha-gummiesshop.com/product/kanha-peach-cbd-gummies-41/" rel="dofollow">kanha hemp</a>
<a href="https://kanha-gummiesshop.com/product/kanha-strawberry-indica-gummies-100mg/" rel="dofollow">kanha indica gummies</a>
<a href="https://kanha-gummiesshop.com/product/kanha-tranquility-gummies-111/" rel="dofollow">kanha blissful sleep</a>
<a href="https://kanha-gummiesshop.com/product/kanha-peach-cbd-gummies-41/" rel="dofollow">kanha peach gummies</a>
<a href="https://kanha-gummiesshop.com/" rel="dofollow">kanha cbd gummies</a>
<a href="https://kanha-gummiesshop.com/product/kanha-galactic-grape-indica-nano-gummies-100mg/" rel="dofollow">kanha nano gummies</a>
<a href="https://kanha-gummiesshop.com/shop/" rel="dofollow">where to buy kanha gummies</a>
GEEKBARVAPE
https://geekbarvapesshop.com
<a href="https://geekbarvapesshop.com/product/geek-bar-meloso-max-9000-vape//" rel="dofollow">geek bar meloso vape</a>
<a href="https://geekbarvapesshop.com/product/frozen-pina-colada-geek-bar-pulse-15000-disposable-vape-geekbarvapestore-com//" rel="dofollow">geek bar pulse</a>
<a href="https://geekbarvapesshop.com/product/raz-tn9000-mega-zero-nicotine-vape//" rel="dofollow">mega raz vape</a>
<a href="https://geekbarvapesshop.com/product/strawberry-cc-geek-bar-pulse-15000-disposable-vape-geekbarvapestore-com//" rel="dofollow">geekbar pulse strawberry cc</a>
<a href="https://geekbarvapesshop.com/product/crazy-melon-virgo-geek-bar-pulse-15000-disposable-vape-geekbarvapestore-com//" rel="dofollow">what does crazy melon geek bar taste like</a>
<a href="https://geekbarvapesshop.com/product/berry-bliss-cancer-geek-bar-pulse-15000-disposable-vape-geekbarvapestore-com//" rel="dofollow">geekbar cancer flavor</a>
<a href="https://geekbarvapesshop.com/product/blue-mint-scorpio-geek-bar-pulse-15000-disposable-vape-geekbarvapestore-com//" rel="dofollow">which geek bar is scorpio</a>
<a href="https://geekbarvapesshop.com/product/blueberry-watermelon-taurus-geek-bar-pulse-15000-disposable-vape-geekbarvapestore-com//" rel="dofollow">blueberry fab geek bar flavor</a>
<a href="https://geekbarvapesshop.com/product/berry-bliss-cancer-geek-bar-pulse-15000-disposable-vape-geekbarvapestore-com//" rel="dofollow">geekbar cancer flavor</a>
<a href="https://geekbarvapesshop.com/product/blueberry-watermelon-taurus-geek-bar-pulse-15000-disposable-vape-geekbarvapestore-com//" rel="dofollow">geek bar pulse taurus</a>
ALLWHEELSSHOP
https://allwheels.shop
<a href="https://allwheels.shop/product/bbs-super-rs-wheel/" rel="dofollow">22 inch bbs super rs wheels</a>
<a href="https://allwheels.shop/product/rucci-forged-titan-wheels/" rel="dofollow">22 inch rucci rims price</a>
<a href="https://allwheels.shop/product/rucci-forged-titan-wheels/" rel="dofollow">rucci forged</a>
<a href="https://allwheels.shop/product/rucci-forged-lauderdale-wheels/" rel="dofollow">rucci forged wheels price</a>
<a href="https://allwheels.shop/product/rucci-forged-glock-wheels/" rel="dofollow">rucci wheels for sale</a>
<a href="https://allwheels.shop/product/rucci-forged-titan-wheels/" rel="dofollow">28 inch rucci rims price</a>
<a href="https://allwheels.shop/product/bbs-le-mans-lm-wheel/" rel="dofollow">bbs le mans wheels</a>
<a href="https://allwheels.shop/product/bbs-super-rs-wheel/" rel="dofollow">bbs classic</a>
<a href="https://allwheels.shop/product-category/america-off-road-wheels/" rel="dofollow">american off road wheels</a>
<a href="https://allwheels.shop/rucci-forged-bentayga-wheels-upgrade-your-bentley-suv/ rel="dofollow">bentayga wheels</a>
RUGERFIREARMSSTORE
https://rugerfirearmsstore.com
<a href="https://rugerfirearmsstore.com/product/ruger-9e-9mm-police-trade-in-pistol-ruger-firearms-2/" rel="dofollow">ruger 9e</a>
<a href="https://rugerfirearmsstore.com/product/ruger-lcp-max-silver-cerakote-380-auto-ruger-firearms/" rel="dofollow">lcp max cerakote</a>
<a href="https://rugerfirearmsstore.com/product/ruger-shotguns-for-sale-archives-rugerarmsstore-com/" rel="dofollow">ruger shotguns</a>
<a href="https://rugerfirearmsstore.com/product/ruger-lcr-22-wmr-double-action-revolver-ruger-firearms/" rel="dofollow">ruger lcr 22 magnum revolver</a>
<a href="https://rugerfirearmsstore.com/product/ruger-gp100-357-magnum-stainless-revolver-with-6-inch-barrel-ruger-firearms-rugerarmsstore-com/" rel="dofollow">gp100 6 inch</a>
<a href="https://rugerfirearmsstore.com/product/ruger-gp100-357-magnum-stainless-revolver-with-6-inch-barrel-ruger-firearms-rugerarmsstore-com/" rel="dofollow">ruger gp100 6 inch</a>
<a href="https://rugerfirearmsstore.com/product/ruger-9e-9mm-police-trade-in-pistol-ruger-firearms-2/" rel="dofollow">ruger 9e for sale</a>
<a href="" rel="dofollow">ruger 10/22 compact</a>
<a href="https://rugerfirearmsstore.com/product/ruger-p89-9mm-15-round-used-pistol-ruger-firearms-2/" rel="dofollow">p89 9mm pistol</a>
<a href="https://rugerfirearmsstore.com/product/ruger-p90-45-acp-police-trade-in-pistol-with-hogue-grip-ruger-firearms/" rel="dofollow">ruger 9mm p90</a>
SMITH&WESSONARMSSHOP
https://smith-wessonarmsshop.com
<a href="https://smith-wessonarmsshop.com/product/smith-wesson-model-327-performance-center-357-magnum-titanium-for-sale-smith-wesson-usa/" rel="dofollow">s&w 327 performance center</a>
<a href="https://smith-wessonarmsshop.com/product/smith-wesson-model-327-performance-center-357-magnum-titanium-for-sale-smith-wesson-usa/" rel="dofollow">smith and wesson 327</a>
<a href="https://smith-wessonarmsshop.com/product-category/smith-and-wesson/" rel="dofollow">smith & wesson rifles</a>
<a href="https://smith-wessonarmsshop.com/product/smith-wesson-mp15-tactical-5-56mm-semi-automatic-rifle-with-m-lok-for-sale-smith-wesson-usa/" rel="dofollow">m&p 15 tactical</a>
<a href="https://smith-wessonarmsshop.com/product/smith-wesson-model-327-performance-center-357-magnum-titanium-for-sale-smith-wesson-usa/" rel="dofollow">smith and wesson 327 for sale</a>
<a href="https://smith-wessonarmsshop.com/product/smith-wesson-model-586-classic-357-magnum-6-inch-with-wood-grips-for-sale-smith-wesson-usa/" rel="dofollow">smith & wesson 586 classic</a>
<a href="https://smith-wessonarmsshop.com/product/smith-wesson-mp-10-308-semi-auto-rifle-for-sale-smith-wesson-usa/" rel="dofollow">smith & wesson m&p 10 308</a>
<a href="https://smith-wessonarmsshop.com/product/smith-wesson-model-327-performance-center-357-magnum-titanium-for-sale-smith-wesson-usa/" rel="dofollow">s&w trr8 for sale</a>
<a href="https://smith-wessonarmsshop.com/product/smith-wesson-model-642-38-special-j-frame-revolver-for-sale-smith-wesson-usa/" rel="dofollow">j frame revolver</a>
<a href="https://smith-wessonarmsshop.com/product/smith-wesson-sw1911-45-acp-stainless-centerfire-pistol-with-adjustable-sight-for-sale-smith-wesson-usa/" rel="dofollow">sw1911</a>
BERSAFIREARMSSHOP
https://bersafirearmsshop.com
<a href="https://bersafirearmsshop.com/product/buy-bersa-thunder-32-pistol-t32dt-32-acp-3-5-in-polymer-grip-dual-tone-finish-7-rd-online-bersa-guns/" rel="dofollow">bersa thunder 32 acp</a>
<a href="https://bersafirearmsshop.com/product/buy-american-classic-1911-semi-auto-pistol-ac45g-45-acp-5-1-8-in-syn-grip-matte-black-finish-8-rd-online-bersa-guns/" rel="dofollow">bersa 1911</a>
<a href="https://bersafirearmsshop.com/product/buy-bersa-thunder-32-pistol-t32dt-32-acp-3-5-in-polymer-grip-dual-tone-finish-7-rd-online-bersa-guns/" rel="dofollow">bersa 32 acp</a>
<a href="https://bersafirearmsshop.com/product/buy-bersa-thunder-40-ultra-comp-t40mp10-40-sw-3-6-in-checkered-rubber-grip-matte-black-finish-10-rd-online-bersa-guns/" rel="dofollow">bersa thunder 40 ultra compact pro</a>
<a href="https://bersafirearmsshop.com/product/buy-bersa-thunder-380-pistol-t380blm8-380-automatic-colt-pistol-acp-3-5-black-polymer-grips-robin-egg-blue-finish-8-rds-online-bersa-guns/" rel="dofollow">bersa thunder 380 black</a>
<a href="https://bersafirearmsshop.com/product/buy-bersa-thunder-9-ultra-compact-pistol-thun9ucm13-9mm-3-1-2-black-polymer-grip-matte-blue-finish-13-rd-online-bersa-guns/" rel="dofollow">bersa mini thunder 9</a>
<a href="https://bersafirearmsshop.com/product/buy-american-classic-1911-semi-auto-pistol-ac45g-45-acp-5-1-8-in-syn-grip-matte-black-finish-8-rd-online-bersa-guns/" rel="dofollow">buy 1911</a>
<a href="https://bersafirearmsshop.com/product/buy-bersa-firestorm-pistol-fs380m-380-acp-3-5-in-black-rubber-grips-black-finish-7-rd-online-bersa-guns/" rel="dofollow">bersa firestorm</a>
<a href="https://bersafirearmsshop.com/product/buy-bersa-thunder-9mm-40sw-high-capacity-pistol-t9dtphc-9mm-4-1-4-in-polymer-grip-duo-tone-finish-17-rd-online-bersa-guns/" rel="dofollow">bersa 9mm</a>
<a href="https://bersafirearmsshop.com/product/buy-metroarms-3011-ssd-pistol-m30sd45c-45-acp-5-in-black-grip-stainless-finish-14-rd-online-bersa-guns/" rel="dofollow">metroarms</a>
COLTFIREASSTORE
https://coltfirearmsstore.com
<a href="https://coltfirearmsstore.com/product/colt-combat-elite-commander-45acp/" rel="dofollow">colt 1911 combat elite commander</a>
<a href="https://coltfirearmsstore.com/product/m45a1-marine-pistol/" rel="dofollow">m45a1</a>
<a href="https://coltfirearmsstore.com/product/combat-elite-commander-9mm/" rel="dofollow">colt combat elite commander</a>
<a href="https://coltfirearmsstore.com/product/m45a1-marine-pistol/" rel="dofollow">colt m45a1</a>
<a href="https://coltfirearmsstore.com/product/colt-wiley-clapp-lightweight-commander-9mm/" rel="dofollow">colt wiley clapp lw</a>
<a href="https://coltfirearmsstore.com/product/colt-combat-unit-cco-9mm/" rel="dofollow">colt combat unit cco for sale</a>
<a href="" rel="dofollow">colt combat unit cco</a>
<a href="https://coltfirearmsstore.com/product/colt-combat-unit-cco-9mm/" rel="dofollow"></a>
<a href="https://coltfirearmsstore.com/product/combat-elite-commander-9mm/" rel="dofollow">colt commander elite</a>
<a href="https://coltfirearmsstore.com/product/colt-wiley-clapp-lightweight-commander-9mm/" rel="dofollow">lightweight 9mm</a>
Whole melt
https://wholemeltextracts-shop.com
<a href="https://wholemeltextracts-shop.com/product/whole-melt-extracts-disposable-zeven-up-whole-melt/" rel="dofollow">whole melt extracts</a>
<a href="https://wholemeltextracts-shop.com/product/whole-melt-extracts-strawberry-jelly-for-sale-whole-melt/" rel="dofollow">whole melt extracts strawberry jelly</a>
<a href="https://wholemeltextracts-shop.com/product/whole-melt-extracts-disposable-zeven-up-whole-melt/" rel="dofollow">whole melt zeven up</a>
<a href="https://wholemeltextracts-shop.com/product/whole-melt-extracts-live-resin-sugar-lemon-cherry-gelato-whole-melt/" rel="dofollow">whole melt extracts lemon cherry gelato</a>
<a href="https://wholemeltextracts-shop.com/shop/" rel="dofollow">whole melt extracts key lime cake</a>
<a href="https://wholemeltextracts-shop.com/product/whole-melt-extracts-hash-rosin-carbon-fiber-2g-whole-melt/" rel="dofollow">whole melts hash rosin</a>
<a href="https://wholemeltextracts-shop.com/" rel="dofollow">whole melts extracts</a>
<a href="" rel="dofollow">whole melt extracts starburst og</a>
<a href="https://wholemeltextracts-shop.com/product/whole-melt-extracts-hash-rosin-rainbelts-whole-melt/" rel="dofollow"></a>
<a href="https://wholemeltextracts-shop.com/" rel="dofollow">whole melt extracts for sale</a>
<a href="https://wholemeltextracts-shop.com/product/whole-melt-extracts-live-resin-sugar-peanut-butter-breath-whole-melt/" rel="dofollow">whole melts extracts live resin sugar</a>
KADOBAR VAPES
Kadobarvapesstore.com
<a href="https://kadobarvapesstore.com/product-category/kado-bars-kb10000//" rel="dofollow">kado bar vapes</a>
<a href="https://kadobarvapesstore.com/product-category/kado-bars-kb10000//" rel="dofollow">kado bar vapes</a>
<a href="https://kadobarvapesstore.com/product/kado-bar-flavors-chilled-fenta-peach-kado-bar-vape//" rel="dofollow">straw bon bon kado bar flavor</a>
<a href="https://kadobarvapesstore.com/product/kado-bar-flavors-lemon-mint-kado-bar-vape//" rel="dofollow">kado bar best flavors</a>
<a href="https://kadobarvapesstore.com/product/kado-bar-flavors-blue-razz-lemon-kado-bar-vape//" rel="dofollow">kado bar blue razz lemon</a>
<a href="https://kadobarvapesstore.com/product/kado-bar-flavors-chilled-aloe-mango-kado-bar-vape//" rel="dofollow">mango kado bar</a>
<a href="https://kadobarvapesstore.com/shop//" rel="dofollow">limited edition kado bar</a>
<a href="https://kadobarvapesstore.com/product/kado-bar-flavors-clear-iii-kado-bar-vape//" rel="dofollow">kado bar classic tobacco</a>
<a href="https://kadobarvapesstore.com/product/kado-bar-flavors-clear-iii-kado-bar-vape//" rel="dofollow">kado bar clear</a>
<a href="https://kadobarvapesstore.com/product/kado-bar-flavors-clear-iii-kado-bar-vape//" rel="dofollow">kado bar flavors ranked</a>
NEW YORK REPTILES
https://newyork-reptiles.com
<a href="https://newyork-reptiles.com/product/african-grey-parrots-for-sale-1-best-african-grey-parrots/" rel="dofollow">how much are african grey parrots</a>
<a href="https://newyork-reptiles.com/product/african-crested-porcupine-for-sale-1-best-exotic-pets/ rel="dofollow">african crested porcupine for sale</a>
<a href="https://newyork-reptiles.com/product/baby-albino-ball-python-for-sale-best-1-exotic-snakes-for-sa//" rel="dofollow">golden arowana for sale</a>
<a href="https://newyork-reptiles.com/product/baby-albino-ball-python-for-sale-best-1-exotic-snakes-for-sa//" rel="dofollow">baby albino ball python for sale</a>
<a href="https://newyork-reptiles.com/product/baby-brazilian-rainbow-boa-for-sale-best-1-snakes-shop-usa//" rel="dofollow">brazilian rainbow boa for sale</a>
<a href="https://newyork-reptiles.com/product/baby-lesser-antillean-iguana-for-sale1-best-exotic-pet-shop//" rel="dofollow">lesser antillean iguana for sale</a>
<a href="https://newyork-reptiles.com/product/baby-otters-for-sale-puppy-otter-for-sale-where-to-buy-otters-newyorkreptiles-com//" rel="dofollow">otters for sale</a>
<a href="https://newyork-reptiles.com/product/bamboo-python-for-sale-1-best-exotic-pet-in-the-united-state//" rel="dofollow">bamboo python for sale</a>
<a href="https://newyork-reptiles.com/product/bengal-kittens-for-sale-1-best-exoctic-pet-in-the-usa//" rel="dofollow">bengal kittens for sale</a>
<a href="https://newyork-reptiles.com/product/blue-and-gold-macaw-for-sale-best-1-parrots-for-sale//" rel="dofollow">blue and gold macaw for sale</a>
<a href="https://newyork-reptiles.com/product/buy-frost-grey-fighting-bird-gamefowl-for-sale-gamefowl-newyorkreptiles-com//" rel="dofollow">fighting bird</a>
<a href="https://newyork-reptiles.com/product/capuchin-monkey-for-sale-1-best-buy-capuchin-monkey-best//" rel="dofollow">capuchin monkey for sale</a>
Benelli Firearms
https://benellifirearmsstore.com
<a href="https://benellifirearmsstore.com/product/buy-benelli-828-u-12-gauge-26-aa-grade-walnut-blue-anodized-receiver-progressive-comfort-shotgun-10701-for-sale-benelli-firearms-usa/" rel="dofollow">benelli 828 u</a>
<a href="https://benellifirearmsstore.com/product/buy-benelli-828u-12ga-3-26-lh-aa-grade-satin-walnut-engraved-nickel-receiver-o-u-break-action-shotgun-10707-for-sale-benelli-firearms-usa/" rel="dofollow">benelli 828u</a>
<a href="https://benellifirearmsstore.com/product/buy-benelli-ethos-20ga-nickel-plated-satin-walnut-28-shotgun-10472-for-sale-benelli-firearms-usa/" rel="dofollow">benelli ethos 20 gauge</a>
<a href="https://benellifirearmsstore.com/product/buy-benelli-ethos-be-s-t-12ga-3-26-black-synthetic-shotgun-12111-for-sale-benelli-firearms-usa/" rel="dofollow">benelli ethos</a>
<a href="https://benellifirearmsstore.com/product/buy-benelli-limited-run-nova-field-12ga-3-1-2-28-drt-camo-41-pump-action-shotgun-20001-for-sale-benelli-firearms-usa/" rel="dofollow">benelli nova field</a>
<a href="https://benellifirearmsstore.com/product/buy-benelli-m1014-limited-edition-12ga-3-18-5-black-51-semi-auto-shotgun-11701-for-sale-benelli-firearms-usa/" rel="dofollow">benelli m1014</a>
<a href="https://benellifirearmsstore.com/product/buy-benelli-m2-field-12ga-3-26-gore-optifade-timber-31-semi-auto-shotgun-11146-for-sale-benelli-firearms-usa/" rel="dofollow">Benelli M2
</a>
<a href="https://benellifirearmsstore.com/product/buy-benelli-super-black-eagle-3-12ga-3-26-timber-31-semi-auto-shotgun-10363-for-sale-benelli-firearms-usa/" rel="dofollow">benelli super black eagle 3</a>
<a href="https://benellifirearmsstore.com/product/buy-benelli-montefeltro-20-gauge-26-satin-walnut-shotgun-10866-for-sale-benelli-firearms-usa/" rel="dofollow">benelli montefeltro</a>
<a href="https://benellifirearmsstore.com/product/buy-benelli-super-vinci-12-gauge-28-black-synthetic-comfortech-plus-shotgun-10552-for-sale-benelli-firearms-usa-2/" rel="dofollow">benelli super vinci</a>
Exotic Reptiles
https://exoticreptiles.us/
<a href="https://exoticreptiles.us/product/buy-super-red-arowana-buy-arowana-fish-best-1-fish-shop-newyorkreptiles-com/" rel="dofollow">Super Red Arowana</a>
<a href="https://exoticreptiles.us/product/baby-otters-for-sale-puppy-otter-for-sale-where-to-buy-otters-newyorkreptiles-com/" rel="dofollow">Baby otters for sale</a>
<a href="https://exoticreptiles.us/product/baby-albino-ball-python-for-sale-best-1-exotic-snakes-for-sa/" rel="dofollow">baby albino ball python for sale</a>
<a href="https://exoticreptiles.us/product/baby-russian-tortoise-for-sale-exotic-1-best-in-the-usa-22/" rel="dofollow">russian tortoise for sale</a>
<a href="https://exoticreptiles.us/product/sulcata-tortoise-for-sale-best-exotic-1-buy-now-tortoise/" rel="dofollow">sulcata tortoise for sale</a>
<a href="https://exoticreptiles.us/product/tibetan-mastiff-for-sale-buy-tibetan-mastiff-puppy-best-1/" rel="dofollow">tibetan mastiff for sale
</a>
<a href="https://exoticreptiles.us/product/red-quill-gamefowl-for-sale-1-best-red-quill-gamefowl/" rel="dofollow">Red quill gamefowl For Sale
</a>
<a href="https://exoticreptiles.us/product/chausie-cats-for-sale-best-1-exotic-pets-for-sale-buy-now/" rel="dofollow">Chausie cats for sale
</a>
<a href="https://exoticreptiles.us/product/american-bobtail-cat-for-sale-best1-exotic-kittens-for-sale/" rel="dofollow">american bobtail kittens for sale</a>
<a href="https://exoticreptiles.us/product/capuchin-monkey-for-sale-1-best-buy-capuchin-monkey-best/" rel="dofollow">capuchin monkey for sale
</a>
LOST VAPE
https://lost-vapestore.com
<a href="https://lost-vapestore.com/" rel="dofollow">lost vape</a>
<a href="https://lost-vapestore.com/product/lost-vape-orion-q-ultra-pods-2-pack/" rel="dofollow">lost vape orion</a>
<a href="https://lost-vapestore.com/product/lost-vape-orion-bar-disposable-10000-puff-20ml-50mg/" rel="dofollow">lost vape orion bar 10000</a>
<a href="https://lost-vapestore.com/product/orion-bar-disposable/" rel="dofollow">lost vape orion bar</a>
<a href="https://lost-vapestore.com/product/lost-vape-orion-ob5500-disposable-5500-puffs-14ml-50mg/" rel="dofollow">lost vape orion bar 7500</a>
<a href="https://lost-vapestore.com/product/lost-vape-orion-q-pro-pod-set-1-pod-2-coils/" rel="dofollow">orion lost vape</a>
<a href="https://lost-vapestore.com/product/lost-vape-centaurus-subohm-tank/" rel="dofollow">lost vape centaurus</a>
<a href="https://lost-vapestore.com/product-category/lost-vapes/" rel="dofollow">lost vape flavors</a>
<a href="https://lost-vapestore.com/product/lost-vape-thelema-solo-100w-mod/" rel="dofollow">lost vape thelema</a>
<a href="https://lost-vapestore.com/product/lost-vape-ursa-s-pod-kit/" rel="dofollow">lost vape ursa</a>
RAZ VAPE
https://raz-vapestore.com
<a href="https://raz-vapestore.com/shop/" rel="dofollow">raz vape flavors</a>
<a href="https://raz-vapestore.com/product/white-gummy-watermelon-raz-vape-tn9000-razz-official/" rel="dofollow">raz vape 9000</a>
<a href="https://raz-vapestore.com/" rel="dofollow">raz vape near me</a>
<a href="https://raz-vapestore.com/product/winter-green-raz-vape-dc25000-razz-official/" rel="dofollow">raz vape flavors 25000</a>
<a href="https://raz-vapestore.com/product/night-crawler-raz-tn9000-zero-nicotine-razz-official/" rel="dofollow">raz vape 9000 puffs</a>
<a href="https://raz-vapestore.com/product/blueberry-watermelon-raz-vape-tn9000-razz-official/" rel="dofollow">blue raz vape</a>
<a href="https://raz-vapestore.com/product/blue-razz-ice-raz-tn9000-zero-nicotine-razz-official/" rel="dofollow">raz vape review</a>
<a href="" rel="dofollow">zero nicotine disposable vape</a>
<a href="https://raz-vapestore.com/product/miami-mint-raz-tn9000-zero-nicotine-razz-official/" rel="dofollow"></a>
<a href="https://raz-vapestore.com/product/dragon-fruit-lemonade-raz-vape-tn9000-razz-official/" rel="dofollow">Dragon Fruit Lemonade
</a>
LOSTMARY VAPES
https://lostmary-vapestore.com
<a href="https://lostmary-vapestore.com/" rel="dofollow">lost mary vape</a>
<a href="https://lostmary-vapestore.com/product/berry-passion-fruit-grape-lost-mary-os5000-vape/" rel="dofollow">lost mary vape flavors</a>
<a href="https://lostmary-vapestore.com/product/watermelon-lost-mary-os5000-vape/" rel="dofollow">lost mary os5000</a>
<a href="https://lostmary-vapestore.com/product/blue-baja-splash-lost-mary-mo20000-pro-vape/" rel="dofollow">lost mary mo20000</a>
<a href="https://lostmary-vapestore.com/product/blue-raspberry-lemon-lost-mary-mt15000-turbo-vape/" rel="dofollow">lost mary mt15000 turbo</a>
<a href="https://lostmary-vapestore.com/product/baja-splash-lost-mary-mt15000-turbo-vape/" rel="dofollow">lost mary mt15000 turbo review</a>
<a href="https://lostmary-vapestore.com/product/winter-mint-lost-mary-mt15000-turbo-vape/" rel="dofollow">lost mary turbo</a>
<a href="https://lostmary-vapestore.com/product/cranberry-kiwi-lost-mary-os5000-vape/" rel="dofollow">lost mary</a>
<a href="https://lostmary-vapestore.com/product-category/lost-mary-os5000-vapes/" rel="dofollow">best lost mary flavors</a>
<a href="https://lostmary-vapestore.com/product/miami-mint-lost-mary-mo20000-pro-vape/" rel="dofollow">lost mary miami mint</a>
hiring an escort to fulfill sensual fantasies can be a rewarding and empowering experience for individuals looking to explore their desires in a safe and controlled environment.
Lahore, a city renowned for its vibrant culture, historical significance, and rich traditions, also offers a diverse range of escort services catering to various preferences and requirements.
When it comes to Lahore escorts, men are only interested in certain kinds of girls. It's not enough for girls to look good. You need to be smart, fun, and friendly with lots of different kinds of people. People keep going back to the same woman because they know they'll have fun with her.
You can hire one of our Islamabad escorts if you want to look good at a party. People will talk about how beautiful you look with her at the party because of your personality. There are hot and sexy girls here. As escorts in Islamabad service that people trust, we only send the nicest women to hang out with our clients.
<a href="https://buy420weeds.com/product/blueberry-cupcake-strain-for-sale-online/">blueberry cupcake strain</a>
<a href="https://buy420weeds.com/product/buy-top-quality-cap-junky-strain-online/">cap junky strain</a>
<a href="https://buy420weeds.com/product/buy-cadillac-rainbow-strain-online/">cadillac rainbow strain</a>
<a href="https://buy420weeds.com/product/buy-zoap-strain/">soap strain</a>
<a href="https://buy420weeds.com/product/buy-top-quality-chimera-strain-online/">chimera strain</a>
<a href="https://buy420weeds.com/product/buy-super-boof-strain/">super boot strain</a>
<a href="https://buy420weeds.com/product/buy-top-quality-tropical-burst-strain/">Tropical burst strain</a>
<a href="https://buy420weeds.com/product/buy-blue-lobster-strain/">Blue lobster strain</a>
<a href="https://igetcartsforsale.com/product-category/iget-bar-plus-6000-puffs/">iget bar plus</a>
<a href="https://igetcartsforsale.com/product-category/iget-moon-k5000/"></a>
<a href="https://igetcartsforsale.com/product/gunnpod-strawberry-kiwi-2000-puffs/">gunnpod strawberry kiwi</a>
<a href="https://igetcartsforsale.com/product/banana-pomergrante-cherry-ice-3500-puffs/">banana pomergrante cherry ice</a> <a href="https://igetcartsforsale.com/product/blackberry-raspberry-ice-2600-puffs/">blackberry raspberry ice</a> <a href="https://igetcartsforsale.com/product/blackberry-raspberry-lemon-3500-puffs/">blackberry raspberry lemon</a> <a href="https://igetcartsforsale.com/product/blackberry-raspberry-orange-1800-puffs/">lackberry raspberry orange</a>
<a href="https://buy420weeds.com/product/buy-top-quality-nova-og-strain-online/">nova og</a>
<a href="https://buy420weeds.com/product/buy-top-quality-northern-lights-strain/">northern lights</a>
<a href="https://buy420weeds.com/product/order-top-quality-master-kush-online/">master kush</a>
<a href="https://buy420weeds.com/product/buy-top-quality-grape-ape-online/">Grape Ape</a>
<a href="https://buy420weeds.com/product/buy-top-quality-hindi-kush-online/">Hindi kush</a>
<a href="https://buy420weeds.com/product/buy-top-quality-death-star-online/">death star</a>
<a href="https://buy420weeds.com/product/buy-top-quality-bubba-kush-online/">bubba kush</a>
<a href="https://buy420weeds.com/product/buy-top-quality-abusive-og-online/">abusive og</a>
<a href="https://buy420weeds.com/product/buy-top-quality-mazar-i-sharif-hash-online/">mazar i sharif hash</a>
<a href="https://buy420weeds.com/product/buy-bananimal-strain-online/">bananimal strain</a>
<a href="https://buy420weeds.com/product/cookies-and-cream-weed-strain/">cookies and cream weed strain</a>
<a href="https://buy420weeds.com/product/buy-bacio-gelato-weed-strain-online/">bacio gelato</a>
<a href="https://buy420weeds.com/product/order-top-quality-t1-flower-online/">T1 flower</a>
<a href="https://buy420weeds.com/product/buy-raw-kief-online/">raw kief</a>
<a href="https://buy420weeds.com/product/buy-top-quality-cherry-wine-online/">cherry wine</a>
<a href="https://buy420weeds.com/product/buy-top-quaity-super-lemon-haze/">super lemon haze</a>
<a href="https://buy420weeds.com/product/buy-top-quality-elektra-strain-online/">elektra strain</a>
<a href="https://buy420weeds.com/product/buy-white-rhino-online/">white rhino</a>
<a href="https://buy420weeds.com/product/buy-best-quality-kurupts-moonrocks-online/">kurupt moonrocks</a>
<a href="https://buy420weeds.com/product/buy-top-quality-zodiaks-moonrocks-online/">zodiaks moonrocks</a>
<a href="https://buy420weeds.com/product/buy-top-quality-alaskan-thunder-fuck/">alaskan thunder fuck</a>
<a href="https://buy420weeds.com/product/buy-best-quality-durban-poison-online/">durban poison</a>
<a href="https://buy420weeds.com/product/buy-best-quality-ghost-train-haze-online/">ghost train haze</a>
<a href="https://buy420weeds.com/product/buy-best-quality-green-crack-online/">green crack</a>
<a href="https://buy420weeds.com/product/buy-top-quality-jack-herer-strain-online/">jack herer</a>
<a href="https://buy420weeds.com/product/buy-top-quality-king-tut-strain-online/">king tut strain</a>
<a href="https://buy420weeds.com/product/buy-quality-willie-nelson-strain-online/">willie nelson strain</a>
<a href="https://buy420weeds.com/product/buy-best-quality-mazatapec-mushroom-online/">mazatapec mushroom</a>
<a href="https://buy420weeds.com/product/buy-top-quality-golden-teacher-mushroom/">golden teacher mushroom</a>
<a href="https://buy420weeds.com/product/buy-best-mushroom-peanut-butter-cookie/">mushroom peanut butter cookie</a>
<a href="https://buy420weeds.com/product/milk-chocolate-orange-square-by-room-920/">milk chocolate orange square</a>
<a href="https://buy420weeds.com/product/buy-best-mexican-cubensis-mushrooms-online/">mexican cubensis mushrooms</a>
<a href="https://buy420weeds.com/product/buy-quality-malabar-mushrooms-online/">malabar mushrooms</a>
<a href="https://buy420weeds.com/product/buy-green-apple-mushroom-gummy-by-alice/">green apple mushroom</a>
<a href="https://buy420weeds.com/product/buy-dark-chocolate-mint-square-by-room-920/">dark chocolate mint square</a>
<a href="https://buy420weeds.com/product/buy-cherry-mushroom-jelly-by-room-920/">cherry mushroom jelly</a>
<a href="https://buy420weeds.com/product/buy-best-brazilian-cubensis-online/">brazilian cubensis</a>
<a href="https://buy420weeds.com/product/buy-top-quality-blue-meanies-mushrooms/">blue meanies mushrooms</a>
<a href="https://buy420weeds.com/product/buy-top-quality-arenal-volcano-mushrooms/">arenal volcano mushrooms</a>
<a href="https://buy420weeds.com/product/buy-top-quality-amazonian-cubensis-online/">amazonian cubensis</a>
<a href="https://buy420weeds.com/product/buy-albino-penis-envy-mushrooms-online/">albino penis envy mushrooms</a>
<a href="https://buy420weeds.com/product/buy-best-albino-cubensis-capsules-by-zoom/">albino cubensis capsules</a>
<a href="https://buy420weeds.com/product/buy-top-quality-alacabenzi-cubensis-online/">alacabenzi cubensis</a>
<a href="https://buy420weeds.com/product/blueberry-cupcake-strain-for-sale-online/">blueberry cupcake strain</a>
<a href="https://buy420weeds.com/product/buy-top-quality-cap-junky-strain-online/">cap junky strain</a>
<a href="https://buy420weeds.com/product/buy-cadillac-rainbow-strain-online/">cadillac rainbow strain</a>
<a href="https://buy420weeds.com/product/buy-zoap-strain/">soap strain</a>
<a href="https://buy420weeds.com/product/buy-top-quality-chimera-strain-online/">chimera strain</a>
<a href="https://buy420weeds.com/product/buy-super-boof-strain/">super boot strain</a>
<a href="https://buy420weeds.com/product/buy-top-quality-tropical-burst-strain/">Tropical burst strain</a>
<a href="https://buy420weeds.com/product/buy-blue-lobster-strain/">Blue lobster strain</a>
<a href="https://igetcartsforsale.com/product-category/iget-bar-plus-6000-puffs/">iget bar plus</a>
<a href="https://igetcartsforsale.com/product-category/iget-moon-k5000/"></a>
<a href="https://igetcartsforsale.com/product/gunnpod-strawberry-kiwi-2000-puffs/">gunnpod strawberry kiwi</a>
<a href="https://igetcartsforsale.com/product/banana-pomergrante-cherry-ice-3500-puffs/">banana pomergrante cherry ice</a> <a href="https://igetcartsforsale.com/product/blackberry-raspberry-ice-2600-puffs/">blackberry raspberry ice</a> <a href="https://igetcartsforsale.com/product/blackberry-raspberry-lemon-3500-puffs/">blackberry raspberry lemon</a> <a href="https://igetcartsforsale.com/product/blackberry-raspberry-orange-1800-puffs/">lackberry raspberry orange</a>
<a href="https://buy420weeds.com/product/buy-top-quality-nova-og-strain-online/">nova og</a>
<a href="https://buy420weeds.com/product/buy-top-quality-northern-lights-strain/">northern lights</a>
<a href="https://buy420weeds.com/product/order-top-quality-master-kush-online/">master kush</a>
<a href="https://buy420weeds.com/product/buy-top-quality-grape-ape-online/">Grape Ape</a>
<a href="https://buy420weeds.com/product/buy-top-quality-hindi-kush-online/">Hindi kush</a>
<a href="https://buy420weeds.com/product/buy-top-quality-death-star-online/">death star</a>
<a href="https://buy420weeds.com/product/buy-top-quality-bubba-kush-online/">bubba kush</a>
<a href="https://buy420weeds.com/product/buy-top-quality-abusive-og-online/">abusive og</a>
<a href="https://buy420weeds.com/product/buy-top-quality-mazar-i-sharif-hash-online/">mazar i sharif hash</a>
<a href="https://buy420weeds.com/product/buy-bananimal-strain-online/">bananimal strain</a>
<a href="https://buy420weeds.com/product/cookies-and-cream-weed-strain/">cookies and cream weed strain</a>
<a href="https://buy420weeds.com/product/buy-bacio-gelato-weed-strain-online/">bacio gelato</a>
<a href="https://buy420weeds.com/product/order-top-quality-t1-flower-online/">T1 flower</a>
<a href="https://buy420weeds.com/product/buy-raw-kief-online/">raw kief</a>
<a href="https://buy420weeds.com/product/buy-top-quality-cherry-wine-online/">cherry wine</a>
<a href="https://buy420weeds.com/product/buy-top-quaity-super-lemon-haze/">super lemon haze</a>
<a href="https://buy420weeds.com/product/buy-top-quality-elektra-strain-online/">elektra strain</a>
<a href="https://buy420weeds.com/product/buy-white-rhino-online/">white rhino</a>
<a href="https://buy420weeds.com/product/buy-best-quality-kurupts-moonrocks-online/">kurupt moonrocks</a>
<a href="https://buy420weeds.com/product/buy-top-quality-zodiaks-moonrocks-online/">zodiaks moonrocks</a>
<a href="https://buy420weeds.com/product/buy-top-quality-alaskan-thunder-fuck/">alaskan thunder fuck</a>
<a href="https://buy420weeds.com/product/buy-best-quality-durban-poison-online/">durban poison</a>
<a href="https://buy420weeds.com/product/buy-best-quality-ghost-train-haze-online/">ghost train haze</a>
<a href="https://buy420weeds.com/product/buy-best-quality-green-crack-online/">green crack</a>
<a href="https://buy420weeds.com/product/buy-top-quality-jack-herer-strain-online/">jack herer</a>
<a href="https://buy420weeds.com/product/buy-top-quality-king-tut-strain-online/">king tut strain</a>
<a href="https://buy420weeds.com/product/buy-quality-willie-nelson-strain-online/">willie nelson strain</a>
<a href="https://buy420weeds.com/product/buy-best-quality-mazatapec-mushroom-online/">mazatapec mushroom</a>
<a href="https://buy420weeds.com/product/buy-top-quality-golden-teacher-mushroom/">golden teacher mushroom</a>
<a href="https://buy420weeds.com/product/buy-best-mushroom-peanut-butter-cookie/">mushroom peanut butter cookie</a>
<a href="https://buy420weeds.com/product/milk-chocolate-orange-square-by-room-920/">milk chocolate orange square</a>
<a href="https://buy420weeds.com/product/buy-best-mexican-cubensis-mushrooms-online/">mexican cubensis mushrooms</a>
<a href="https://buy420weeds.com/product/buy-quality-malabar-mushrooms-online/">malabar mushrooms</a>
<a href="https://buy420weeds.com/product/buy-green-apple-mushroom-gummy-by-alice/">green apple mushroom</a>
<a href="https://buy420weeds.com/product/buy-dark-chocolate-mint-square-by-room-920/">dark chocolate mint square</a>
<a href="https://buy420weeds.com/product/buy-cherry-mushroom-jelly-by-room-920/">cherry mushroom jelly</a>
<a href="https://buy420weeds.com/product/buy-best-brazilian-cubensis-online/">brazilian cubensis</a>
<a href="https://buy420weeds.com/product/buy-top-quality-blue-meanies-mushrooms/">blue meanies mushrooms</a>
<a href="https://buy420weeds.com/product/buy-top-quality-arenal-volcano-mushrooms/">arenal volcano mushrooms</a>
<a href="https://buy420weeds.com/product/buy-top-quality-amazonian-cubensis-online/">amazonian cubensis</a>
<a href="https://buy420weeds.com/product/buy-albino-penis-envy-mushrooms-online/">albino penis envy mushrooms</a>
<a href="https://buy420weeds.com/product/buy-best-albino-cubensis-capsules-by-zoom/">albino cubensis capsules</a>
<a href="https://buy420weeds.com/product/buy-top-quality-alacabenzi-cubensis-online/">alacabenzi cubensis</a>
1
1
This is amazing and the best article that I read today.
Thanks so much for the post. Looking forward to reading more. Awesome.
Leave a Comment